Passo a Passo Configuração do Google Index
Etapa 1:
Criar uma conta Cloudflare ou faça login na sua contaCloudflare existente.
Crie uma conta workers da Cloudflare dentro da Cloudflare ou escolha o nome de um de seus workers caso já tenha.
Crie um Worker.
Dê um nome ao worker.
Remova todo o código já presente no editor.
O código dos workers pode ser editado apenas no desktop e não em celulares (o modo desktop no celular não funcionará)
Contas de serviço (Nesse tutorial optamos por utilizar contas de serviço)
As contas de serviço são usadas quando não precisamos indexar o ROOT (drive principal) e queremos superar o problema de limites de download (não supera completamente os limites de download).
Para gerar contas de serviço, acesse a biblioteca de APIs do Google Drive e ative-a.
Você precisará criar ou selecionar Projeto, conforme suas necessidades.
Vá para a página Cloud Credentials e clique em Create Credentials e selecione Service Account.
Você receberá o ID de e-mail da conta de serviço, adicione esse e-mail ao seu Drive compartilhado como pelo menos acesso de visualizador.
Vá para as chaves e adicione a chave e, em seguida, baixe o arquivo JSON da chave.
Copie os dados JSON e cole dentro do código dos workers, substituindo-os por {}.
Você pode adicionar várias contas de serviço usando ,JSON após cada conta de serviço.
Editar configuração de autenticação
Você pode definir o nome do site de acordo com suas necessidades.
Você pode alterar o ID do cliente e o Segredo do cliente se quiser usar o seu próprio. (aleatório não funciona)
Não toque em Atualizar token se não estiver usando a conta de serviço ou sua própria ID de cliente e Segredo do cliente.
Defina "service_account": false como "service_account": true` se estiver usando contas de serviço.
files_list_page_size e search_result_list_page_size são usados para definir o limite do número de arquivos e pastas exibidos ao mesmo tempo. Mantenha isso entre 50-1000 para melhor desempenho. Menos de 50 ou mais de 1000 podem causar problemas ou tornar o site lento, eu normalmente trabalho com algo em torno de 100.
enable_cors_file_down é usado para evitar a incorporação de URLs se definido como verdadeiro. Isso significa que se alguém quiser colocar seu arquivo de vídeo em outro site com reprodutor de vídeo, ele não será reproduzido. Ele não interrompe o download de arquivos usando links diretamente.
enable_password_file_verify é usado para criptografia em nível de diretório, você precisa adicionar arquivo .password dentro de cada diretório que deseja criptografar, ele não criptografa subdiretórios automaticamente.
Você pode criar um arquivo password.txt, adicionar sua senha como texto simples em uma linha, carregá-lo na pasta do drive e renomear o arquivo como .password.
roots são as unidades que você estará indexando. Para desempenho ideal, recomendamos usar no máximo 5 unidades em cada workers.
Você pode usar root para indexar sua unidade principal, ou seja, 15 GB para contas de unidades normais.
Se você usa Drives Compartilhados, abra seu drive compartilhado e copie o código final na URL (no navegador, não no app), e cole aqui.
Por ex. https://drive.google.com/drive/u/0/folders/0AH_a0IJZqLn7Uké o link do seu drive compartilhado, copie 0AH_a0IJZqLn7Uk como ID.
Editar uiConfig (configuração de estilo e recursos do site)
themevocê pode testar diferentes temas, alterando o nome, ou utilizar o tema padrão já selecionado Veja abaixo as opções de temas que pode utilizar.
| Themes | |||||
|---|---|---|---|---|---|
| cerulean | cosmo | cyborg | darkly | flatly | journal |
| litera | lumen | lux | materia | minty | pulse |
| sandstone | simplex | sketchy | slate | solar | spacelab |
| superhero | united | yeti | vapor | morph | quartz |
| zephyr |
versioné a versão do software , não toque nela se não souber o que está fazendo.- Se você quiser usar a imagem como logotipo, selecione
logo_imageparatruefazer apenas o cabeçalho do textofalse. - Se você estiver usando uma imagem, poderá alterar sua altura e largura em
logo_heightelogo_width. logo_link_nameé uma via de mão dupla, insira o link da imagem se desejar ou apenas insira o NOME DO SEU SITE.fixed_headerfixa o cabeçalho e a barra de navegação na parte superior da tela.header_paddingé usado para manter a diferença entre o cabeçalho e o conteúdo. É 60 por padrão para cabeçalho fixo e 20 se o cabeçalho não for fixo, mas alguns temas têm cabeçalhos de navegação maiores ou menores. pode ser necessário ajustá-lo um pouco, alterando seu valor para alguns temas.fixed_footercorrige o cabeçalho na parte inferior da página. isso não é recomendado, pois pode ocupar muito espaço em dispositivos móveis.header_style_classmuda a cor do cabeçalho, selecione valores denavbar-dark bg-primaryounavbar-dark bg-darkounavbar-light bg-light. O estilo do cabeçalho para cada tema pode ser verificado no Bootswatch . Abaixo estão os estilos de cabeçalho do tema slate .footer_style_classé igual à classe de cabeçalho e muda a cor do rodapé, selecione os valores debg-primaryoubg-darkoubg-light.css_a_tag_coloré a cor para Links no mesmo.aA tag é usada para links em HTML e isso pode variar de temas escuros e claros ou, se você quiser, pode definir cores personalizadas. Todas as cores CSS padrão, por exemplo. vermelho, branco, preto são suportados. Você também pode usar o código hexadecimal de cores do W3Schools .css_p_tag_coloré o mesmo que acima e é a cor dos parágrafos. isso pode ser usado para colorir aptag em arquivos de rodapé ou markdown.folder_text_coloré usado para substituir completamente a cor do texto do rodapé, pois contém mais de uma tag.loading_spinner_classé o spinner de carregamento que é mostrado enquanto o site busca conteúdo, selecione valores detext-primary,text-secondary,text-success,text-danger,text-warning,text-infoetext-light.text-darkDetalhes completos aqui .search_button_classé usado para selecionar o estilo do botão de pesquisa no canto superior direito da página. por exemplo.btn-outline-successoubtn-success. Detalhes completos aqui .
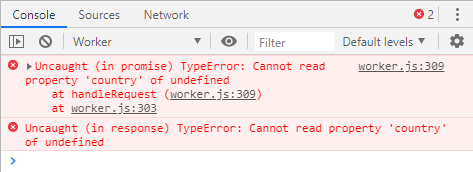
Erro de país no console do painel Cloudflare Workers
- Este não é um erro real porque
request.cf.countryfunciona quando o usuário visita o site e o Cloudflare verifica a localização do usuário usando esta palavra-chave. - Isso não funcionará no Painel de trabalho, ignore esse erro e tente visitar o site de produção.
Configuração básica
"roots":[
{
"id": "root",
"name": "Drive One",
"protect_file_link": false,
// "auth": {"username":"password"} /* Remova as duas barras antes de "auth" para ativar proteção por senha */
},
]};
Configuração de vários IDs
"roots":[
{
"id": "root",
"name": "Drive One",
"protect_file_link": false,
// "auth": {"username":"password"} /* Remova as duas barras antes de "auth" para ativar proteção por senha */
},
{
"id": "root",
"name": "Drive Two",
"protect_file_link": false,
// "auth": {"username":"password", "username1":"password1"} /* Remova as duas barras antes de "auth" para ativar proteção por senha */
},
]};
Conta de serviço
- Várias contas de serviço são suportadas.
- definir
"service_account": falsepara"service_account": true - Substitua {} pelos dados da conta de serviço
file.json
Senha de vários usuários
- Para um único usuário
// "auth": {"username":"password"} /** Remova as duas barras antes de "auth" para ativar proteção por senha. */ - Para vários usuários (usuários ilimitados)
{ "id": "", "name": "Drive Two", "protect_file_link": false, // "auth": { "user1":"pass1", "user2":"pass2", } /** remove double slash at starting of this line to use password. */ }, - onde
"user1":"pass1"e"user2":"pass2"são combinações. - se os usuários adicionarem
"auth":{"":""}valores vazios, o site solicitará autenticação, mas o usuário poderá entrar sem inserir nenhum dado clicando em enviar.
Personalização da marca
- Na versão mais recente, você pode renomear o índice de acordo com suas necessidades. Leia o arquivo workers para alterar a interface do usuário e a configuração.
Integração Auth0
- Observe que o plano gratuito do auth0.com permite apenas 7.000 membros ativos por mês. Os membros ativos são aqueles que fizeram login uma vez naquele mês específico.
- Cloudflare KV é usado por este método, no Free Workers Plan, é muito limitado e você não pode usá-lo muito, para evitar isso, peça aos usuários que façam login e não limpe os cookies do site, a menos que seja importante. Sugerimos que você atualize para o plano de 5 USD de workers se enfrentar um erro de cota excedida no Cloudflare.
- Crie uma conta auth0.com e, enquanto se inscreve, selecione configurações avançadas para poder editar o subdomínio.
- O subdominio se parece com este hashhackers.auth0.com, onde você pode ter seu próprio subdomínio em auth0.com e, em seguida, verifique seu e-mail.
- Em Aplicativos, Criar novo aplicativo e selecione
Regular Web Applications. - No aplicativo, vá para configurações e de lá você pode copiar seu ID de cliente e segredo para ser usado no Cloudflare.
- Role para baixo e veja a opção
Allowed Callback URLs, insira o URL do site ou dos workers que você usará para o índice da seguinte maneira. https://example.com/auth, certifique-se de inserirhttps://e/auth.- Role para baixo e veja a opção
Allowed Logout URLs, digite o endereço do site para onde você gostaria de redirecionar quando o usuário fizer logout. - Agora, em Autenticação, vá para Banco de dados e abra o Banco de dados mostrado lá. Você verá a opção
Disable Sign Upsde interromper a opção de inscrição de nome de usuário e senha quando necessário. - Em Autenticação, você pode acessar
Sociale configurar o login social. - Para desabilitar o cadastramento nas Redes Sociais, caso deseje fazer isso um dia, acesse
Auth Pipelinee depoisRules. Crie uma nova regra e encontre o modelo de regra paraDisable social signups. Adicione seu App Client ID na linha número 2 e salve-o. - Agora volte para o Cloudflare e, no código do índice, habilite auth0 com a opção true.
- Agora entre no auth0, certifique-se de usar,
https://por exemplo. https://example.auth0.com - Digite seu ID de cliente, segredo, URL de retorno de chamada de índice
/authe URL de logout. - Agora no Cloudflare, existe uma opção para
Workers KV, Create Namespace use qualquer nome, a opção sugerida éAUTH_STORE_NS. - Agora vá para o seu trabalhador para indexar, clique em Configurações, depois clique em Variáveis, no final da página você verá
KV Namespace Bindings, digite o nome da variávelAUTH_STOREe selecione o Name Space que você criou e salve-o. - Está feito. se você não conseguir, pode solicitar auxilio (Pago) pelo email samucamg@gmail.com ou telegram @samucamg Obs. Nenhum tipo de suporte gratuito é fornecido, portanto agradeço não fazer solicitação a não ser que queira contratar o serviço por hora, ou para configuração completa.
Sistemas de segundo domínio
- defina second_domain_for_dl como
trueprimeiro na configuração da interface do usuário. - defina domains_for_dl e video_domains_for_dl para seu novo índice que você fará abaixo na configuração superior perto das contas de serviço.
- em seguida, crie um índice separado em uma conta diferente da Cloudflare com o código wolrkers do segundo domínio.
- altere apenas refresh_token ou SA e Drive IDs, não toque em mais nada.
- Está feito.